Docusaurus 3.6
We are happy to announce Docusaurus 3.6.
Docusaurus is now ⚡️⚡️⚡️ much faster to build your site.
Upgrading should be easy. Our release process respects Semantic Versioning. Minor versions do not include any breaking changes.

Highlights
This release has been mostly focused on build performance through the Docusaurus Faster project.
Docusaurus Faster
The Docusaurus Faster project's goal is to reduce the build times and memory consumption.
We have worked on multiple optimizations and modernized our infrastructure to use faster Rust-based tools, notably:
- 🦀 Rspack: Fast Rust-based web bundler, almost drop-in replacement for webpack
- 🦀 SWC: Speedy Web Compiler, Rust-based platform for the Web (HTML, CSS, JS)
- 🦀 Lightning CSS: An extremely fast CSS parser, transformer, bundler, and minifier
Impacts
Adopting a new infrastructure can have various impacts. It's impossible to list them all exhaustively, so let's focus on the major ones.
To help you adopt it easily, we have been fairly conservative in terms of expected static site output and browser support.
Build Time
Benchmarks on community site show that you can expect your production site to build ⚡️2 to 4 times faster! 🔥:
- React Native website: 3.04x faster 🔥
- Babel website: 3.27x faster 🔥
- Lexical website: 2x faster 🔥
Rspack doesn't support persistent caching yet, but it's on the roadmap and should be implemented soon. We think it's not a problem for the adoption of Rspack considering a cold Rspack build is usually as fast as a warm Webpack build using persistent caching.
Memory Consumption
You should also notice an improvement in memory consumption:
- The new infrastructure consumes less memory overall
- We fixed an important memory leak that affects in particular i18n sites
- We added CI checks to ensure that we don't regress, and that our site and init template can both build in a memory-constrained environments
- We added internal tooling to better understand which step of a build consumes memory
- We removed a
process.exit(0)that can hide memory leaks in your own code and third-party plugins
Other Impacts
- The HTML minifier now emits warnings in case of invalid HTML markup
- The static HTML output is ~5% smaller
- Some bugs are automatically fixed by the new infrastructure
Adoption Strategy
This new infrastructure is a breaking change, but it is opt-in and does not require a new major version of Docusaurus.
Before using Docusaurus Faster, add this new package:
- npm
- Yarn
- pnpm
npm install @docusaurus/faster
yarn add @docusaurus/faster
pnpm add @docusaurus/faster
To help you adopt it incrementally under Docusaurus v3, we're introducing a set of feature flags that you can activate progressively.
We recommend turning them on all at once with this simple boolean shortcut:
const config = {
future: {
experimental_faster: true,
},
};
In case one of the flags does not work for your site, it's possible to turn feature flags on independently:
const config = {
future: {
experimental_faster: {
swcJsLoader: true,
swcJsMinimizer: true,
swcHtmlMinimizer: true,
lightningCssMinimizer: true,
rspackBundler: true,
mdxCrossCompilerCache: true,
},
},
};
swcJsLoader: Use SWC to transpile JS (instead of Babel)swcJsMinimizer: Use SWC to minify JS (instead of Terser)swcHtmlMinimizer: Use SWC to minify HTML and inlined JS/CSS (instead of html-minifier-terser)lightningCssMinimizer: Use Lightning CSS to minify CSS (instead of cssnano and clean-css)rspackBundler: Use Rspack to bundle your app (instead of webpack)mdxCrossCompilerCache: Compile MDX files once for both browser/Node.js environments instead of twice
Don't be afraid to turn this feature on. What's experimental is the config options.
The new infrastructure is robust and well-tested by our CI pipeline. The Docusaurus site already uses it in production, and we plan to use it on other Meta docs sites as well.
Plugins
The new infrastructure uses Rspack. By chance, Rspack is almost 100% compatible with webpack, and Rspack shouldn't break our plugin ecosystem.
Most Docusaurus plugins should work out of the box with Rspack, even those implementing configureWebpack.
However, some of them will require small modifications to make them compatible with Rspack. The general idea is to avoid importing webpack directly, and use the "dynamically provided" webpack instance instead:
-import webpack from 'webpack';
export default function (context, options) {
return {
name: 'custom-docusaurus-plugin',
- configureWebpack(config, isServer) {
+ configureWebpack(config, isServer, {currentBundler}) {
return {
plugins: [
- new webpack.DefinePlugin({}),
+ new currentBundler.instance.DefinePlugin({}),
]
};
},
};
}
Check the dedicated issue for guidelines and support.
Next Steps
It's only the beginning: we will continue working on the Docusaurus Faster project and already have a few more performance improvements planned.
Depending on your feedback, we plan to make this new infrastructure the default in an upcoming major version of Docusaurus.
🙏 We'd like to thank the authors of all these great tools that already helped us make Docusaurus much faster than before. In particular the Rspack team that supported us along the way, handled our feedback very quickly and implemented all the missing features we needed to make it happen. 👏
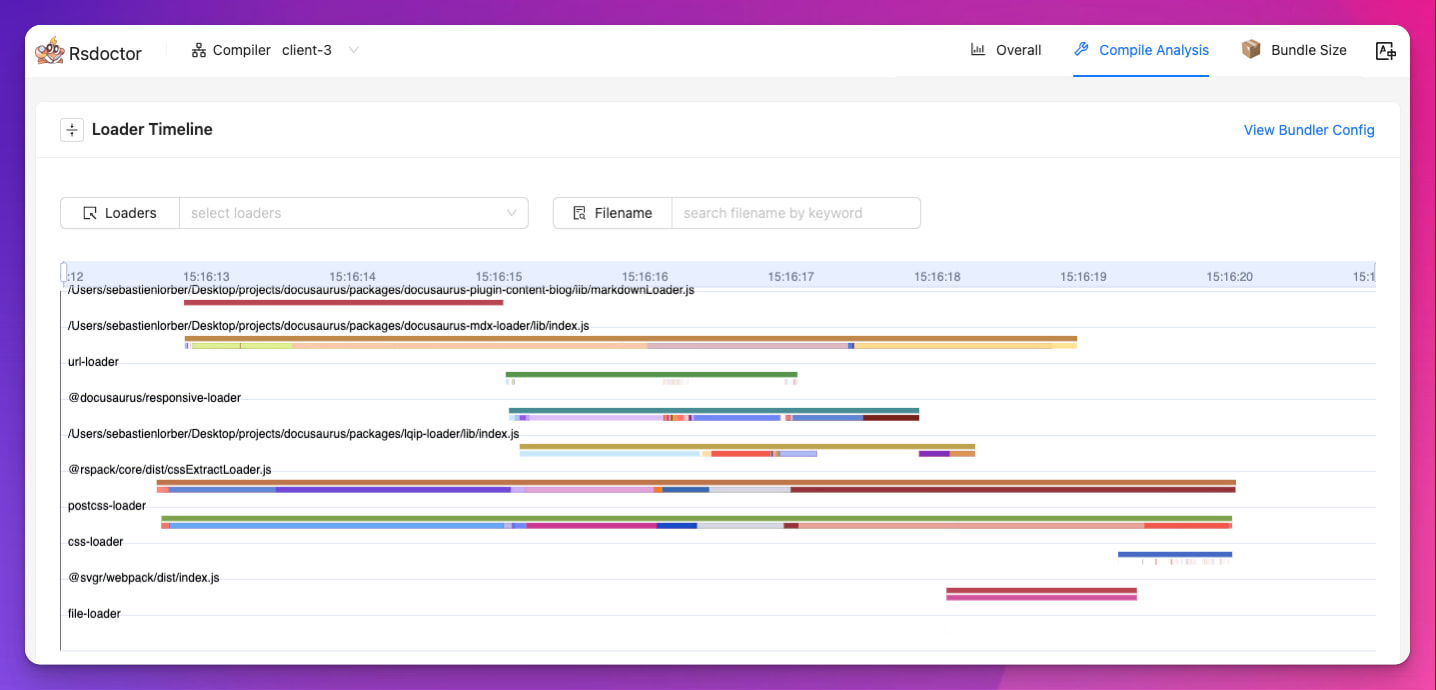
Rsdoctor plugin
In #10588, we created a Docusaurus plugin for Rsdoctor. It analyzes the bundling phase of Docusaurus and helps you figure out what slows down the bundler in terms of loaders, plugins and minimizers. It works for both webpack and Rspack.

To use it, install the new @docusaurus/plugin-rsdoctor package, and then use the plugin in your config:
export default {
plugins: [
[
'rsdoctor',
{
/* options */
},
],
],
};
Turn it on conditionally, based on an environment variable:
export default {
plugins: [
process.env.RSDOCTOR === 'true' && [
'rsdoctor',
{
/* options */
},
],
],
};
# Build without Rsdoctor
npm run build
# Build with Rsdoctor
RSDOCTOR=true npm run build
Mermaid
In #10510, we relaxed our Mermaid diagrams dependency range to allow newer major versions of Mermaid. We now support both Mermaid 10/11, and expect upcoming versions to be compatible, letting you upgrade on your own terms.
This unlocks new types of diagrams, such as Architecture Diagrams:
Translations
- 🇸🇮 #10551: Improve Slovenian theme translations.
- 🇻🇳 #10507: Improve Vietnamese theme translations.
- 🇪🇸 #10413: Improve Spanish theme translations.
Other changes
Other notable changes include:
- #10586: Blog support for
frontMatter.title_metato overridefrontMatter.titlefor SEO reason. - #10600:
docusaurus buildanddocusaurus deploynow support multiple--localeCLI args. - #10454:
docusaurus-remark-plugin-npm2yarnupgrades tonpm-to-yarnv3 and can convertnpxcommands. - #10612: Canary releases will use
3.5.2-canary-<number>instead of0.0.0-canary-<number>to respect pluginspeerDependencyconstraints. - #10547:
@docusaurus/tsconfigupgrades totarget: 'es2022'. - #10514: Remove
babel.config.jsfrom Docusaurus init templates to discourage customizing Babel.
Check the 3.6.0 changelog entry for an exhaustive list of changes.
